
Vamos a explicarte cómo crear tus propios filtros de Instagram o Facebook, algo para lo que vamos a utilizar la aplicación Spark AR Studio creada por Facebook. Se trata de un completo y complejo editor gráfico con el que puedes crear distorsiones efectos y editar máscaras tridimensionales sobre tu rostro.
Como no podemos hacer todos los tipos de filtros que existen, vamos a enseñarte a hacer dos. Uno es extremadamente sencillo, y otro algo más avanzado. Te vamos a enseñar a crear una distorsión facial y una máscara, el primer filtro partiendo de los ejemplos que aparecen en el editor y el segundo desde cero.
Son dos filtros de nivel muy fácil y accesibles para cualquiera, aunque en el segundo tendrás que hacer algunas ediciones en Photoshop o GIMP. La idea es que te empieces a familiarizar con las opciones más básicas del editor, y que luego si quieres ya empieces a explorar por tu cuenta las opciones más avanzadas.
Luego, también te diremos cómo probarlos y subirlos para que Facebook los revise y decida si publicarlos. Para la creación de esta guía hemos recibido la ayuda de Jesús Ledesma, que se dedica a hacer filtros de Instagram y tiene ya varios subidos. Con él hemos podido hacer el de la máscara que es un poco más avanzado, aunque siempre manteniéndolo asequible para los usuarios sin grandes conocimientos.
Primero, instala Spark AR Studio

Lo primero que vas a necesitar para seguir adelante en este tutorial es tener Spark AR Studio. Se trata de una aplicación oficial creada por Facebook para poder crear tus propios filtros para Instagram. Por lo tanto, lo primero que tienes que hacer es descargártela en su versión para Windows o su versión para Mac. Con pulsar en los enlaces que te damos, ya verás que la descarga comienza automáticamente.

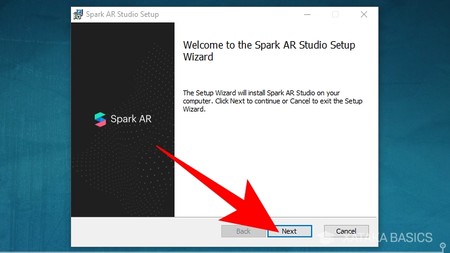
El proceso de instalación es un poco diferente dependiendo de si estás en Windows o macOS, pero como Windows tiene mayor número de usuarios te guiaremos en el proceso de este sistema operativo. Cuando ejecutes el archivo de instalación que te has descargado en el paso anterior, entrarás en la primera pantalla del proceso de instalación. Aquí sólo te dan la bienvenida, y debes pulsar en el botón Next para continuar.

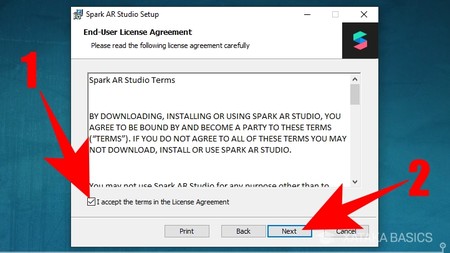
En el segundo paso puedes leer el acuerdo de la licencia que te permite utilizar esta aplicación. Aquí sólo puedes aceptar el acuerdo si quieres proceder a instalarlo, o sea que primero marca la casilla de I accept the terms in the License Agreement (1) que verás debajo del texto, y una vez hecho pulsa en el botón Next (2) que te aparece cuando lo aceptas.

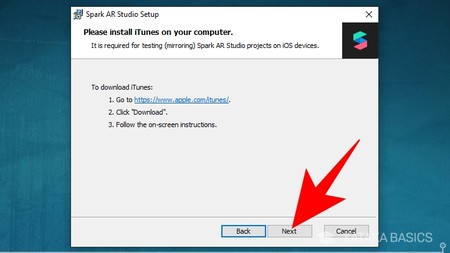
En el tercer paso se te va a recomendar descargar iTunes de Apple en tu ordenador. Con ello, podrás hacer test de cómo se verán los filtros que creas en los dispositivos con iOS. Pero esta no es una descarga estrictamente necesaria, por lo que pulses en el enlace para instalar iTunes o no, lo que debes hacer es darle al botón Next para continuar.

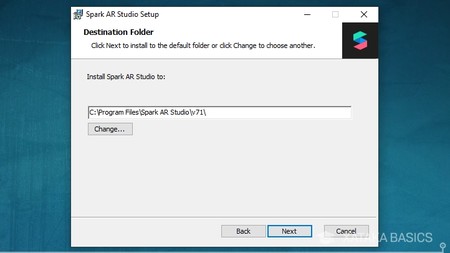
En la siguiente pantalla debes decidir en qué carpeta de tu ordenador quieres instalar la aplicación. Puedes dejar la carpeta por defecto o pulsar en Change para cambiarla, y una vez tengas decidida y configurada la dirección a la que quieras que vaya, simplemente pulsa el botón Next para continuar.

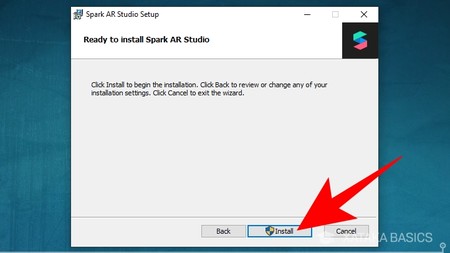
Y una vez hayas completado los pasos anteriores ya estarás listo para iniciar la instalación. En la siguiente pantalla, pulsa en el botón Install para instalar Spark AR Studio en tu ordenador. Windows te pedirá permisos para poder hacerlo y tendrás que dárselos. Al terminar se te mostrará otra pantalla donde se te confirma que se ha finalizado la instalación, y donde sólo tendrás que pulsar en Finish para terminar y cerrar el proceso.

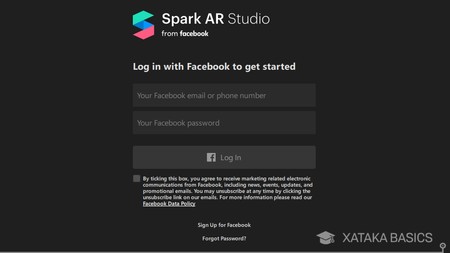
Ahora ya sólo te queda entrar en la aplicación y empezar a utilizarla. Cuando la inicies la primera vez, tendrás que iniciar sesión utilizando tu cuenta de Facebook. Para ello, escribe tu correo electrónico y contraseña y pulsa el botón Log In. Debajo verás un cuadro desmarcado, y puedes dejarlo así sin seleccionarlo para evitar que Facebook utilice tu correo y tu cuenta para enviarte publicidad relacionada con ellos.

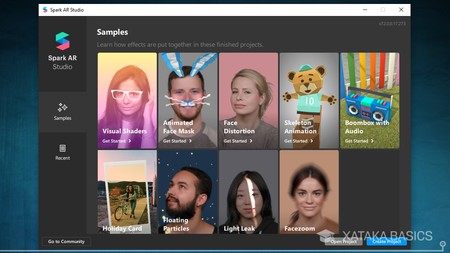
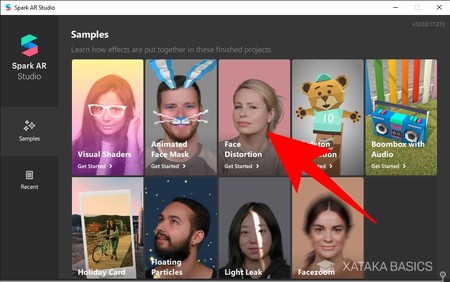
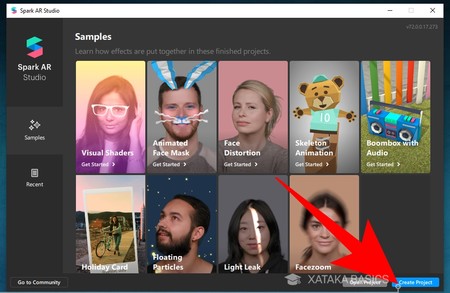
Cuando entres en la aplicación verás que primero hay una pantalla inicial con ejemplos y opciones para cargar efectos o crearlos desde cero. Y una vez en el editor, será como si estuvieras utilizando un editor fotográfico complejo o de vídeo. La aplicación viene con vídeos de ejemplo de siete personas realizando distintos movimientos de cabeza para probar los efectos fácilmente. Y si no te convencen, puedes importar vídeos desde tu PC para acciones más específicas.
Crea una distorsión sencilla con los ejemplos

El primer método que vamos a seguir es el de utilizar los ejemplos que ofrece la aplicación, con lo que vamos a crear el clásico efecto para distorsionar la cara. Vamos a empezar abriendo Spark AR Studio. En el menú principal verás que hay una serie de efectos de ejemplo, y para facilitar al máximo toda la tarea vamos a pulsar sobre el ejemplo sobre el que queramos crear nuestro filtro, como por ejemplo el de Face Distorsion para hacer una distorsión facial.

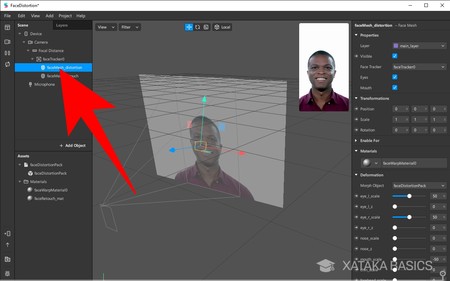
Una vez estés en la pantalla principal, en la columna de la izquierda pulsa sobre la opción de FaceMesh_Distortion para configurar la distorsión que quieres crear con esta máscara. Cuando lo hagas, en la columna de la derecha aparecerán un montón de datos. Los cambios fáciles están en la sección Deformation, que es donde tienes los controles para añadir deformaciones a cada ojo, la nariz, la cara, el mentón, la boca, o la forma total de la cara.

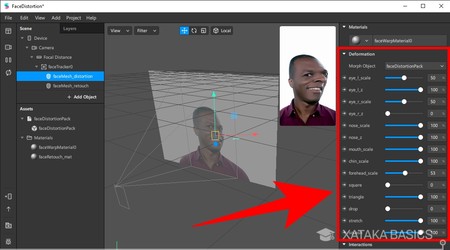
Ahora, lo único que te queda hacer es ir a la columna derecha, y modificar los parámetros de la sección Deformation para crear la deformación facial que quieras. Aquí, ve fijándote en la previsualización que tendrás con uno de los modelos para poder ver cómo quedan los resultados en tiempo real.

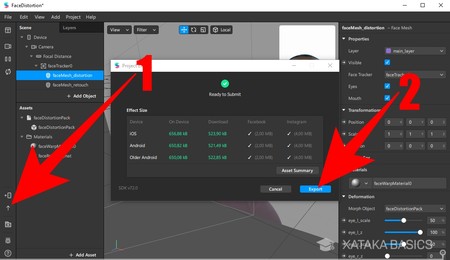
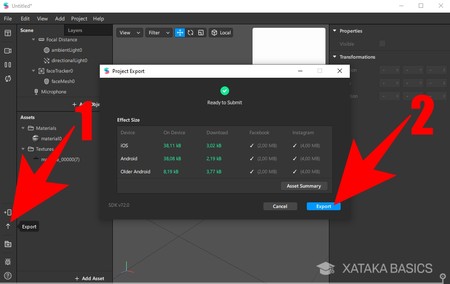
Y una vez termines de dejarlo todo como quieres, en la pequeña columna de más a la izquierda pulsa sobre la opción Export (1) que aparece con el icono de una flecha hacia arriba. Tras hacerlo se abrirá una ventana donde puedes ver si el tamaño de tu composición es bueno o demasiado pesado (habría que comprimir). Si todo está bien, pulsa el botón azul Export (2) de esta ventana y elige dónde guardar el archivo y con qué nombre.
Crea una máscara desde cero

Ahora vamos a seguir creando un efecto desde cero, concretamente una máscara facial que se adapte a tu cara real. La vamos a hacer básica, pero tú puedes dedicarle el tiempo que quieras a hacerla más avanzada. Por lo tanto, lo primero que tienes que hacer es abrir Spark AR Studio y pulsar en el botón Create Project para comenzar con tu creación.

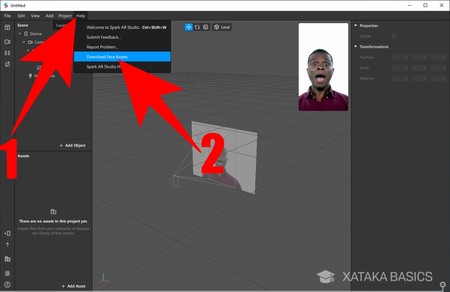
Una vez dentro del proyecto en blanco, ahora vas a necesitar algunos recursos para empezar. Para conseguirlos, pulsa en el botón Help (1) del menú superior de la aplicación, y en las opciones que se te despliegan pulsa sobre la opción Download Face Assets (2) para ir a una página de descarga.

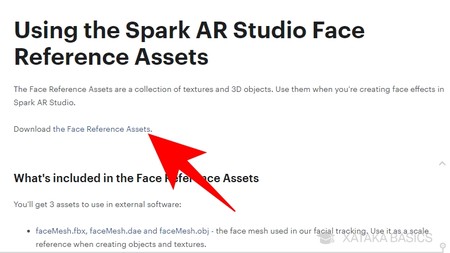
Entrarás en una página web donde se te van a ofrecer diferentes recursos para las referencisa de las caras. En esta página, pulsa en el enlace de Download the Face Reference Assets para descargar un archivo ZIP con distintos recursos, entre ellos la maya de referencia de rostro.

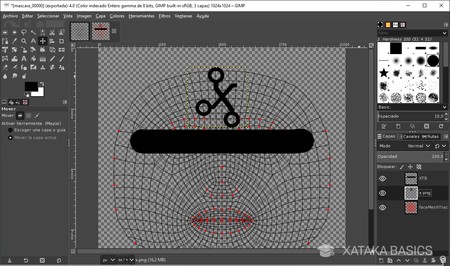
Ahora, entra en Photoshop, GIMP u otra aplicación de edición gráfica, y abre el archivo FaceMeshTrackers.png que hay en la carpeta Texture que has descomprimido. Aquí es donde ahora tienes que echarle paciencia, porque sobre la máscara que has cargado tienes que dibujar o ubicar los recursos que quieras añadir.
Esto ya depende de tu habilidad personal y el tiempo que le quieras echar, ya que puedes desde dibujar una máscara hasta colocar objetos sobre la cara. Te recomendamos añadir una capa por debajo para añadir contraste. Cuando termines, desactiva la capa de contraste que puedas haber puesto, y oculta la capa de la maya facial. Tras hacerlo, guarda cada "máscara" que crees, usando nombres como "mascara00000.png" , "mascara00001.png", y así según la cantidad que uses.

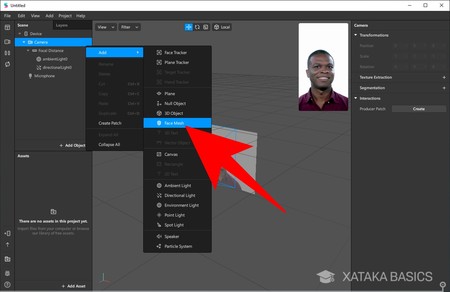
Una vez que hayas terminado con este paso, vuelve a Spark AR Studio. En la columna de la izquierda ve al apartado Scene, y en su estructura de árbol haz clic derecho sobre Camera, y pulsa en Add y en Face Mess. Verás que sobre la cara de la aplicación ha aparecido como una máscara a cuadros.

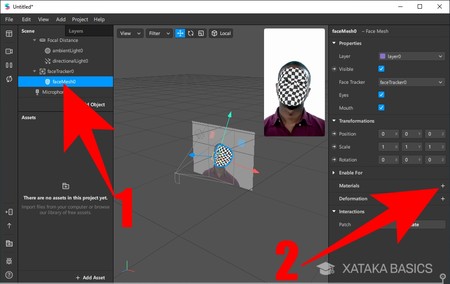
Sobre esta máscara de cuadros es sobre la que tendremos que trabajar. Para empezar, en la columna de la izquierda selecciona el Face Mesh creado, que por defecto tendrá el nombre FaceMesh0 (1). Una vez seleccionado, a la derecha aparecerán varias opciones. En esta columna derecha, pulsa sobre el botón + que hay en la opción Materials (2) para crear un material sobre la cara.

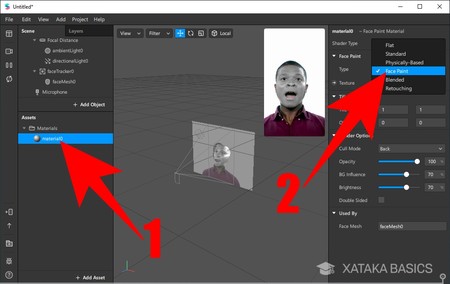
En la columna izquierda, verás que ha aparecido en la sección Assets un nuevo material. Pulsa sobre el nombre de este nuevo material que has creado (1), que por defecto será material0 a no ser que lo cambies. Cuando lo hagas, en las opciones de la derecha abre el deslizador de Shader Type y selecciona la opción Face Paint (2). Con ello, harás que la máscara sea la pintura facial.

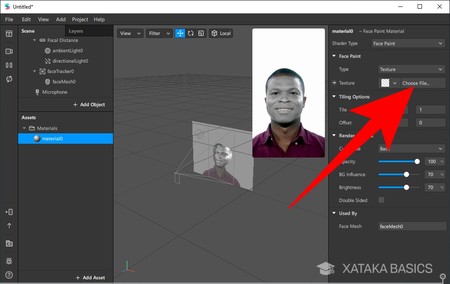
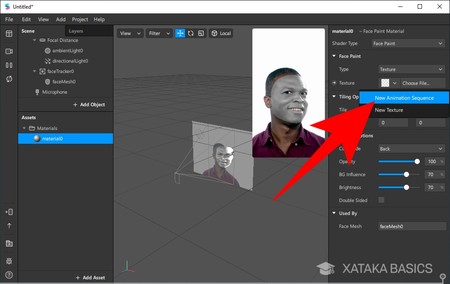
El siguiente paso depende de si has creado una única máscara o varias. Si has creado sólo una es sencillo, ya que en la columna de la derecha, donde pone Texture sólo tendrás que pulsar en Choose File y elegir la máscara que guardases antes. Verás que la máscara se superpone sin problemas en la animación del hombre que aparece en la aplicación.

También puede ser que hayas creado varias máscaras que quieras conjugar, y lo puedes hacer creando una secuencia de animación. No vamos a profundizar en esto porque es bastante complicado y queremos mantenerlo a nivel básico. Pero puedes ir creando secuencias y utilizar las herramientas con las que crear un efecto de click para que las máscaras se muevan como quieras. Aquí todo dependerá ya del tiempo que tengas y tus conocimientos de edición y cómo vayas aprendiendo a utilizar la herramienta.

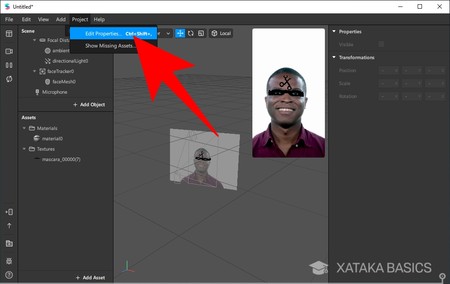
Una vez hayas terminado de crear la composición y estés satisfecho con cómo se ve en el editor, pulsa en el botón Project del menú superior y haz clic en la opción Edit Properties para ir al menú de propiedades.

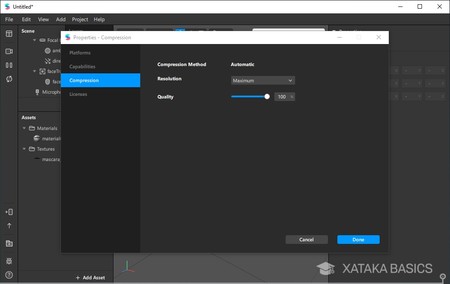
Se abrirá una ventana en la que puedes revisar varios ajustes, como las plataformas (Instagram o Facebook) para las que quieres hacer compatible la máscara o las capacidades con todo lo que hace la que hayas creado. Es importante que vayas a la sección de compresión, donde es recomendado tener la calidad al 100% en el campo Quality para asegurarte los mejores resultados. Si te pasases del peso máximo soportado, entonces ya podrías bajar esta calidad.

Ahora ya solo te queda exportar el trabajo que has realizado. Para ello, en la parte inferior de pequeña columna que hay en la izquierda pulsa sobre la opción Export (1) que aparece con el icono de una flecha hacia arriba. Tras hacerlo se abrirá una ventana donde puedes ver si el tamaño de tu composición es bueno o demasiado pesado (habría que comprimir). Si todo está bien, pulsa el botón azul Export (2) de esta ventana y elige dónde guardar el archivo y con qué nombre.
Prueba tus creaciones en el móvil

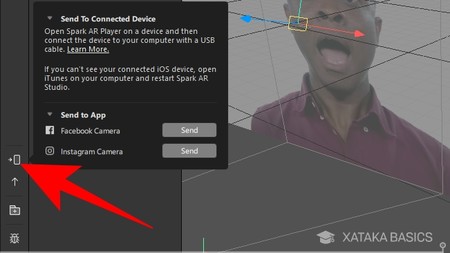
Spart AR Studio tiene una opción con la que puedes probar tus filtros en tu tu cara desde tu propio dispositivo. Para hacerlo, en la columna de más a la derecha pulsa en el botón de Test on device que aparece con el icono de un móvil con una flecha hacia dentro. Se abrirá una pantalla en la que puedes elegir si probar el filtro en la cámara de Instagram, la de Facebook o en la aplicación Spark AR Player exclusiva para iOS. Pulsa en la opción que prefieras.

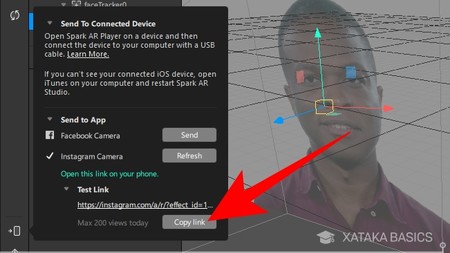
Yo he pulsado en la opción de Instagram, y al hacerlo, la aplicación sube temporalmente a los servidores el filtro y te genera un enlace para que puedas probarlo localmente durante una hora. Copia el enlace que te ha creado y ábrelo en tu móvil para que el filtro se te abra automáticamente en Instagram o Facebook, la aplicación que hayas elegido.

Y ya está, con pulsar este botón ya podrás probar qué tal van quedando los filtros que hayas diseñado en tu propia cara. A veces, puede que algo parezca que queda bien en el editor, pero luego ves en tu cara que hay imperfecciones. Por eso, es recomendable probar siempre tus filtros antes de enviarlos a revisión para que sean aceptados y publicados.
Envía a revisión tu filtro para que sea publicado
Una vez hayas creado un filtro a tu gusto, ya sólo te queda enviarlo a revisión. Para ello, el primer paso es vincular tu cuenta de Instagram con la de Facebook. En la cuenta de Instagram, ve a la Configuración, y en la sección Cuentas dale a Cuentas vinculadas. Ahí, selecciona la de Facebook e introduce tus credenciales.

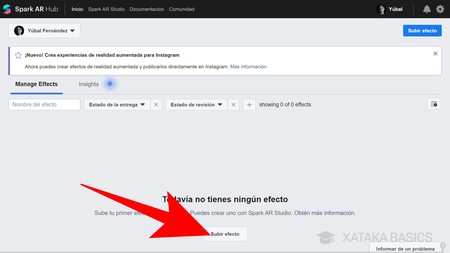
Ahora entra en la web www.facebook.com/sparkarhub. En ella, pulsa el botón de Subir efecto que tienes en la parte inferior para comenzar el proceso. Si quieres subirlo en el nombre de otro perfil o página, pulsa en el botón de arriba a la izquierda donde aparece tu nombre para cambiarlo.

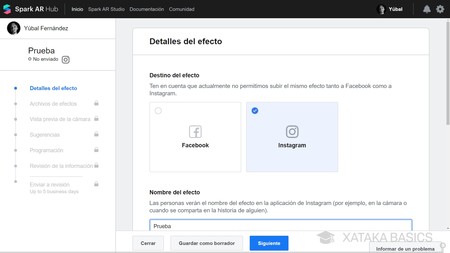
Y ya está, ahora sólo tienes que ir siguiendo los pasos que te va dando la web para completar el proceso. Vas a necesitar varias cosas, como el archivo exportado antes para subirlo, una imagen con un mínimo de 200x200 para adjuntar, un vídeo en el que se vea cómo luce, escribir descripciones y aceptar los acuerdos legales. Durante el proceso se te facilitará un enlace para poder probar en Instagram el efecto antes de concluir.
También te recomendamos
Cómo programar publicaciones en Instagram
Cómo activar, desactivar y bloquear las notificaciones de Instagram
Cómo descargar vídeos de Instagram en tu ordenador
-
La noticia Cómo crear tus propios filtros de Instagram y Facebook con Spark AR Studio fue publicada originalmente en Xataka por Yúbal FM .
via Xataka https://ift.tt/338xRM9




No hay comentarios:
Publicar un comentario